Fitur utama dari suatu interaktif multi-media adalah tata cara navigasi. Navigasi disini bisa diartikan secara sederhana selaku metode yang mengontrol perpindahan antar halaman. Perhatikan teladan Langkah langkah berikut untuk menciptakan sistem navigasi pada software Adobe Animate.
Buka Software Adobe Animate, Buatlah 3 buah tombol pada stage, lalu masing masing object convert menjadi button dengan cara klik kanan objek pilih convert to symbol. Pada Panel Name beri nama symbol dengan nama "tombol_1" tanpa tanda petik, Type Pilih Button, dilanjutkan dengan menekan tombol OK
lakukan hal yang serupa pada objek lainnya. "tombol_2" , "tombol_3".
Maka pada panel library kita telah mempunyai 3 buah tombol.
Pada panel Properties pada bab
tombol_2 untuk tombol 2.
tombol_3 untuk tombol 3.
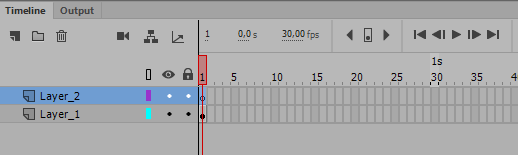
Buat layer gres sehingga kita memiliki 2 buah layer.
Layer 1 tempat tombol, layer 2 kita jadikan kawasan bahan/konten kita.
Selanjutnya klik kanan pada frame 2, pilih inset blank keyframe. Begitu pula klik kanan pada frame 3,pilih inset blank keyframe. Klik Frame 1, Frame 2 dan frame 3 buatlah bahan/ content pada masing masing stage contoh: misalkan tulisan ini frame 1, ini frame 2 dan ini frame 3.
Selanjutnnya tekan pilih frame 1 layer 1 tekan tombol F5 pada keyboard sebanyak 2 kali untuk memperpanjang frame.
Pada Layer_2 Frame 1 klik kanan pilih Action
Copy Paste atau Ketik Action Script Berikut
Simpan file, kemudian lakukan dengan menekan tombol Ctrl+Enter. |
| Adobe Animate - Menu Navigasi memakai Action Script 3.0 |