
Walaupun pembuat template sudah memaksimalkan semua unsur yang ada, namun pengguna lazimnya belum puas dan ingin menampilkan sesuatu yang lebih mempesona. Namanya juga manusia, senantiasa ingin lebih dan lebih.
Nah berkaca pada pesan sahabat-sahabat semua, ternyata banyak yang ingin dibuatkan tutorial ihwal numbered list.
Perbedaan Antara Ordered List, Unordered List, dan Nested List
Ordered list atau Numbered list adalah objek tulisan yang berfungsi untuk menampilkan klasifikasi dengan memakai penomoran sebagai penanda. Contoh:
- Kategori 1
- Kategori 2
- Kategori 3
Unordered list yakni objek goresan pena yang berfungsi untuk memperlihatkan kategori dengan memakai ikon sebagai penanda. Contoh:
- Kategori 1
- Kategori 2
- Kategori 3
Nested list yakni objek goresan pena yang berfungsi untuk memperlihatkan kategori yang juga mempunyai sub klasifikasi di dalamnya. Contoh:
- Kategori 1
- Sub klasifikasi 1.1
- Sub kategori 1.2
- Sub klasifikasi 1.3
- Kategori 2
- Sub klasifikasi 2.1
- Sub kategori 2.2
- Sub kategori 2.3
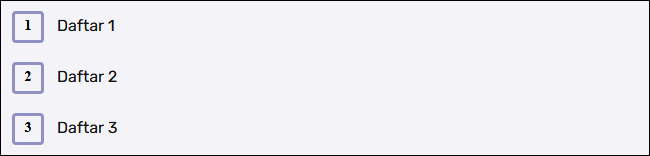
Kali ini, kita cuma akan belajar bagaimana cara memodifikasi ordered list tersebut. Setelah penerapan, penampilan akan menjadi seperti berikut:

Bagaimana? Tertarik?
Lalu, apa saja yang dibutuhkan untuk melakukan pengubahan?
Karena berkaitan dengan performa, maka yang kita butuhkan hanyalah skrip CSS yang nantinya akan disisipkan di HTML template blog. Untuk lebih lengkapnya, silahkan dibaca dan diterapkan.
Cara Mengubah Tampilan Ordered List di Blog
- Masuk ke BLOGGER
- Pilih hidangan TEMA
- Pilih EDIT HTML
- Tempel di atas ]]></b:skin>:
ol.style1 {counter-reset:numbers;list-style:none;padding:0} ol.style1 > li {counter-increment:numbers;margin-bottom:25px;position:relative;margin-left:55px} ol.style1 > li img {margin:15px 0;width:100%;display:block} ol.style1 > li #box-download img {margin:0} ol.style1 > li::before {content:counter(numbers);line-height:23px;font-family:'Google Sans';font-size:14px;font-weight:bold;left:-45px;width:32px;height:32px;text-align:center;position:absolute;color:#222;border:3px solid rgba(57, 60, 155, 0.3);border-radius:4px;top:-2px} ol.standard li, ol.style2 li, ol.style0 li, ol.style1 li ul li {margin-bottom:15px} ol.style1 li ul {margin-top:15px} - Pilih SIMPAN
- Selesai.
Penerapan di Halaman Postingan
Setelah menyisipkan skrip di atas, silahkan menuju ke halaman tulisan dan beralih ke mode HTML. Kemudian tambahkan class="style1" pada tag pembuka <ol> mirip berikut:
<ol class="style1">
<li></li>
<li></li>
<li></li>
</ol>
>Penutup
Skrip CSS di atas tidak akan mempengaruhi tampilan dari unordered list. Untuk melakukan pengubahan serupa, dibutuhkan skrip CSS yang lain.
Praktis sekali bukan? Jika terbantu dengan postingan ini, silahkan berlangganan untuk mendapatkan info teknologi modern.
Cukup sekian postingan tentang Cara Mengubah Tampilan Ordered List di Blog ini, Terima kasih
