
Bagi Anda yang belum membaca artikel yang telah aku bagikan sebelumnya, silahkan membaca apalagi dulu semoga pengetahuan Anda bisa menjadi lebih bertambah.
Untuk mendapatkan suatu font, terdapat dua cara yang paling biasa dilaksanakan, ialah dengan sistem dan @import. Import tersebut lazim juga disebut dengan pengunduhan data secara pribadi untuk digunakan secara internal.
Dari pengunduhan tersebut, kita akan menerima aba-aba berupa @font-face yang nantinya akan disimpan di bab HTML template. Mungkin ada yang bertanya,
Lebih baik mana antara tata cara link atau import?
Kalau berdasarkan aku eksklusif, cara ke dua merupakan opsi yang terbaik. Metode link tersebut seperti dengan penggunaan template Bootstrap. Kita perlu mengundang data dari sumber lain untuk dipraktekkan di blog.
Nah dengan metode import, penerapan sebuah fungsi akan dilakukan secara mampu berdiri diatas kaki sendiri. Dengan begitu, pemuatan halaman juga akan menjadi lebih singkat.
Informasi ini sebetulnya sudah dibagikan oleh salah satu blogger beken Indonesia, yaitu Kang Ismet. Namun alasannya tidak aktif lagi, maka tidak ada salahnya apabila info ini diterbitkan kembali.
Namun sebelum melaksanakan bimbingan kali ini, ada baiknya untuk memilih terlebih dulu font yang ingin dipakai semoga nantinya tidak resah. Check this out!
Cara Mendapatkan Data @font-face di Google Fonts
- Masuk ke situs GOOGLE FONTS
- Cari font yang ingin dipakai

- Tentukan jenis dan ukuran font yang ingin digunakan dan pilih SELECT THIS STYLE
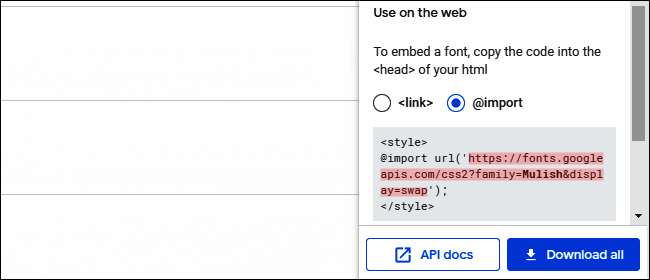
- Pilih @IMPORT
- Salin URL yang ada di dalam kode
- Lakukan pencarian URL yang telah disalin sebelumnya
- Salin semua data yang muncul
- Tempel data tersebut di atas ]]></b:skin>
- Selesai.




Untuk menerapkan font tersebut di goresan pena, Anda hanya cukup memanggil berdasarkan nama dari font tersebut. Contohnya:
font-family:'Mulish';Ganti semua nama font usang dengan yang tebaru memakai shortcut CTRL + F supaya lebih mudah.
Penutup
Nah cukup gampang bukan? Dengan metode import tersebut, penerapan serta pemuatan font akan berlangsung lebih cepat alasannya cuma memakai data internal HTML template.
Selain itu, browser juga lebih support terhadap teks yang menggunakan sistem import dalam hal ini @font-face.
Cukup sekian artikel perihal Cara Mendapatkan @font-face Google Fonts Agar Sesuai Device Dan Browser ini, Terima kasih.
