Tujuan Pembelajaran
Adapun tujuan dari aktivitas pembelajaran mandiri pada KD 3.3 sebagai yakni sebai berikut:
- Mampu menerapkan teknik animasi tweening 2D
- mampu menciptakan animasi 2D menggunakan teknik tweening
Sebelum Kita Membuat Animasi, Kita harus mengetahui apalagi dulu apa itu Time line, Frame, Keyframe, Blank Keyframe, Motion Tween, & Symbol Pada Adobe Animate, dan stage alasannya adalah akomodasi ini yaitu ialah point yang sungguh dasar dalam pembuatan Animasi, Berikut dibawah ini yakni penjelasnnya.
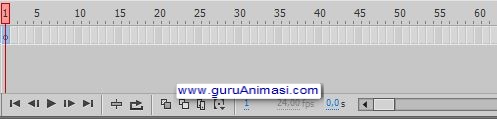
A. Timeline
Timeline berisi layer dan frame yang berfungsi untuk mengatur objek yangakan dianimasikan. Time line ialah bab dari flash yang berfungsi sebagai pengatur urutan penampilan yang menurut frame.
B. Layer
Layer seperti lembaran-lembaran film yang berisi gambar actor yang akan dianimasi. Dalam satu film terdapat lebih dari 1 layer. Setiap kali Anda membukasebuah file movie yang baru, disitu akan tersedia suatu layer sebagai modalawal. Sehingga Anda bisa menambahkan layer, apabila menghendaki lebih darisatu layer.
 Kegunaan layer antara lain adalah; untuk menciptakan animasi lebih dari satu, untuk mengorganisasikan unsur-bagian dalam satu movie, supaya tidak terjadi pengirisan antara satu objek dengan objek yang laiinnya, semoga bisa menemukan objek lebih cepat dan mudah, dan lain sebagainya. Layer adalah bab yang memungkinkan kita untuk menawarkan nama atau identitas lain (Normal, Guide, Guided dan Mask) yang berkhasiat untuk menawarkan efek pada tampilan yang dibuat. Selain itu, pengguna layer dimaksudkan untuk menunjukkan tingkatan atau hirarki dari gambar yang telah dibentuk sebelumnnya menggunakan Adobe Animate atau Flash.
Kegunaan layer antara lain adalah; untuk menciptakan animasi lebih dari satu, untuk mengorganisasikan unsur-bagian dalam satu movie, supaya tidak terjadi pengirisan antara satu objek dengan objek yang laiinnya, semoga bisa menemukan objek lebih cepat dan mudah, dan lain sebagainya. Layer adalah bab yang memungkinkan kita untuk menawarkan nama atau identitas lain (Normal, Guide, Guided dan Mask) yang berkhasiat untuk menawarkan efek pada tampilan yang dibuat. Selain itu, pengguna layer dimaksudkan untuk menunjukkan tingkatan atau hirarki dari gambar yang telah dibentuk sebelumnnya menggunakan Adobe Animate atau Flash. Perhatikan susunan layer di bawah, nampak bahwa layer 3 berada pada posisi paling atas kemudian disusul layer 2, layer 3. pola susunan layer di atas mempermudah kita untuk menciptakan gambar animasi satu kemudian bersembunyi (dibelakang) pada layer lain. Layer yang paling atas akan menutupi layer yang berada dibawahnya, begitu seterusnya.
Membuat layer gres bisa memakai icon yang tepat berada pada bawah time line atau mampu juga melalui Menu Bar, Pilih Insert > Timeline > Layer ialah seperti gambar dibawah ini.
- Show/ Hide All Layers untuk menyembunyikan atau menghilangkan semua gambar obyek yang berada di semua layer.
- Lock/ Unlock All Layer untuk mengunci semua layer, semoga layer tertentu yang mampu diedit.
- Show All Layers as Outlines untuk menampilkan warna strokenya.
C. Frame
Frame dapat diibaratkan seperti film, ialah film merupakan kumpulan gambar yang dimainkan secara berurutan dengan kecepatan tertentu, sehingga gambar tersebut terlihat bergerak .
D. Keyframe
Keyframe adalah frame dimana kalian memilih pergantian pada tombol atau animasi. Pada animasi tween, kalian menciptakan keyframe hanya pada titik yang penting di dalam Timeline. Keyframe ditandai oleh titik di dalam frame. Keyframe yang tidak berisi gambar di dalam layer ditandai oleh titik kosong.
E. BlankKeyframe
BlankKeyframe artinya kita mempersiapkan frame kosong untuk diisi objek baru, dan kalau kita menggambar objek, blank keyframe tersebut sudah berisi objek. Blank keyframe dilambangkan dengan titik bundar putih pada frame. bab luar tidak akan tampil di file *.swf ataupun format file lainnya. Tetapi objek atau animasi yang berada di stage bab luar dapat ditampilkan dalam format *.swf dengan catatan opsi Show All di menu View, harus diaktifkan apalagi dahulu.
Demikian Sedikit penjelasan singkat tentang Penentuan Frame kunci ( Keyframe ) Animasi, Semoga berfaedah.
Kompetensi Dasar
3.3 Menerapkan teknik animasi tweening 2D
4.3 Membuat animasi 2D menggunakan memakai teknik tweening
3.3 Menerapkan teknik animasi tweening 2D
4.3 Membuat animasi 2D menggunakan memakai teknik tweening