Kamu sudah memahami mengenai pengertian multimedia interaktif bukan? selanjutnya adalah mempelajari mengenai konsep multimedia interaktif. Konsep multimedia interaktif dibedakan menjadi multimedia interaktif berbasis web dan media interaktif.
A. Konsep Dasar Multimedia Interaktif
Secara etimologis, multimedia berasal dari kata “multi” (bahasa latin, nouns) yang berarti banyak dan bermacam-macam. Serta “medium” (bahasa latin) yang berarti sesuatu yang dipakai untuk menyampaikan atau membawa sesuatu. Kata “medium” dalam American Heritage Electronic Dictionary (1991) juga diartikan sebagai alat untuk mendistribusikan dan mempresentasikan informasi (Rachmat dan Alphone, 2005/2006).
Multimedia adalah penggunaan komputer untuk menggabungkan informasi berupa teks, gambar, suara, animasi, atau bahkan video untuk ditampilkan kepada para pengguna komputer. Ada dua jenis multimedia, yaitu multimedia linear (tetap) dan multimedia interaktif (dapat dikendalikan). Namun, pada pembahasan kali ini, yang akan dijelaskan lebih lanjut, yaitu mengenai multimedia interaktif.
Pada multimedia interaktif, pengguna diberikan fasilitas untuk mengendalikan atau memainkan elemen-elemen multimedia yang tersedia. Sebagai contoh, misalnya pada game dan aplikasi dari komputer. Pengguna diberikan fasilitas kontrol agar multimedia dapat dirubah sesuai keinginan. Pada dasarnya, pemanfaatan multimedia memiliki tujuan-tujuan dasar untuk meningkatkan efektivitas penyampaian informasi; mendorong partisipasi, eksploitasi, dan interaksi pemakai; merancang panca indera karena bersifat visual; serta memberikan kemudahan pemakaian.
Pemanfaatan multimedia sangatlah banyak, diantaranya untuk media pembelajaran, game, film, medis, militer, bisnis, desain, arsitektur, olahraga, hobi, iklan/promosi, dan masih banyak lagi. Bila pengguna mendapatkan keleluasaan dalam mengontrol multimedia tersebut, maka hal ini disebut dengan multimedia interaktif.
Thorn (2006) mengajukan enam kriteria untuk menilai multimedia interaktif, yaitu:
1. Kriteria pertama adalah kemudahan navigasi;
2. Kriteria kedua adalah kandungan kognisi;
3. Kriteria ketiga adalah presentasi informasi;
4. Kriteria keempat adalah integrasi media;
5. Kriteria kelima adalah artistik dan estetika;
6. Kriteria penilaian yang terakhir adalah fungsi secara keseluruhan.
Pada
sebuah multimedia yang baik dan mudah dipahami, diperlukan elemen-elemen yang
mampu menyampaikan sebuah informasi kepada pengguna multimedia tersebut.
Elemen-elemen tersebut antara lain:
1. Teks
Teks
merupakan elemen multimedia yang paling sederhana dan mudah di mengerti. Selain
itu, teks lebih mudah diolah, disimpan, dan tidak banyak menghabiskan memori
dalam sebuah media penyimpanan. Teks akan selalu erat hubungannya dengan font dalam sebuah komputer. Ada beberapa jenis media teks, antara lain
plain text, rich format text, dan hyper text. Sedangkan font juga banyak ragamnya seperti font yang berjenis Font Serif, Font San-Serif, Font Slab, Font Script, Font Comic, Font Blackletter, Font Stencil, Font Typewriter dan Dekoratif, Font Pixel, Font Dingbat, Font Retro.
2. Animasi
Animasi
adalah bentuk gambar yang bergerak. Dengan menampilkan banyak gambar secara
cepat, bergantian dan terus menerus sehingga menghasilkan efek sebuah gambar
yang bergerak. Animasi lebih menarik dibanding bentuk gambar atau grafik
biasa. Animasi pun ada jenisnya yaitu animasi tradisional, Animasi 2D dan Animasi 3D. Animasi 2D dan Animasi 3D di olah dengan menggunakan Aplikasi Komputer seperti adobe flash, Adobe Illustrator, Photoshop, After Effect Adobe Premiere, Blender, 3Ds Max, dll.

Grafik
sangat baik dalam mengilustrasikan suatu informasi. Grafik dapat berupa kurva,
foto, hasil scanner, maupun bentuk gambar lain baik gambar 2D atau gambar 3D. Berdasarkan pembentukannya, jenis grafik terbagi menjadi dua macam,
yaitu:
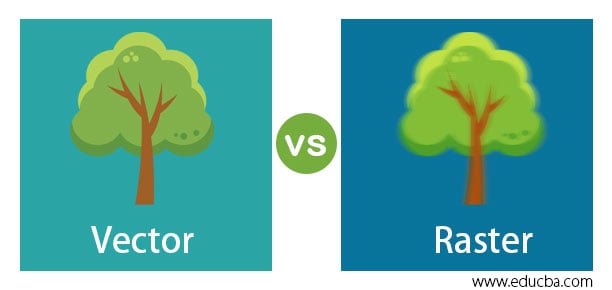
- Grafik
Bitmap
Bitmap
disusun sebagai sebuah matriks yang mempresentasikan setiap titik atau pixel
dan warna. Kualitas bitmap sangat tergantung dari resolusi pixel dan ketajaman
warna. Grafik dalam bentuk ini sangat baik dalam penyimpanan foto atau gambar
yang rumit. Ukuran file bitmap terkadang berukuran cukup besar karena grafik disimpan
per pixel.
- Grafik
Vektor
Grafik
vetktor dibentuk dari hitungan matematika sebagai dasar untuk menampilkan
grafik. Grafik vektor terbentuk dari susunan garis, bangun dua dimensi yang
ditempatkan secara matematis dengan koordinat, ukuran, ketebalan, dan sudut.
Grafik vektor cenderung berukuran kecil dalam penyimpanannya. Selain itu,
apabila diperbesar (zooming), vektor tidak mengalami perubahan kehalusan
grafik.

4. Gambar
Gambar
merupakan suatu objek yang dapat ditampilkan dalam bentuk grafik (non teks)
atau konsep yang berbentuk kode yang tidak berelasi dengan waktu. Gambar
terbagi menjadi tiga jenis, yaituvisible image, non visible image, dan abstract
image.
• Visible
image : Gambar yang terlihat seperti lukisan, foto, dan lain-lain.
• Non
visible image : Suatu objek yang bukan gambar, namun dipresentasikan dalam
bentuk gambar seperti pengukur suhu, pengukur tekanan, dan jenis pengukur
lainnya.
• Abstract image : Gambar yang tidak nyata,
yang berbasiskan perhitungan aritmatika.
5. Suara / Audio
Penggunaan
suara atau audio ke dalam aplikasi multimedia dapat memberikan informasi yang
tidak mungkin diberikan oleh media informasi seperti gambar, grafik ataupun
teks. Contohnya untuk menginformasikan bagaimana bunyi desiran angin tentu
tidak bisa dideskripsikan oleh teks. Ada tiga jenis suara, yaitu ucapan
(speech), music, dan efek suara. Selain itu, suara juga terbagi dua jenis
formatnya, yaitu MIDI dan WAVE.
• MIDI
(Musical Instrument Digital Interface) merupakan jenis format suara yang
berasal dari instrumentasi alat musik. Namun, jenis fomat MIDI tidak dapat
memainkan atau merekam bunyi atau suara yang alami seperti suara manusia, suara
tetesan air, dan lain-lain.
• WAVE
merupakan jenis format musik atau suara berbasis digital yang dapat merekam dan
memainkan jenis suara apapun baik real sound effect maupun suara dari manusia.
6. Video
Video
seperti layaknya animasi lebih cenderung hasil karya dari adegan dunia nyata
yang direkam secara langsung. Dalam
video terkandung juga elemen multimedia lainnya seperti gambar, suara, dan
tulisan. Dibanding dengan elemen lainnya, video menyuguhkan informasi lebih
lengkap dan menarik.
Apa yang membedakan keduanya?
Pelajari materi berikut dengan sungguh-sungguh.
B. Pembagian Konsep Multimedia
Konsep multimedia interaktif dibedakan menjadi multimedia interaktif berbasis web dan media interaktif.
Apa yang membedakan keduanya?
Pelajari materi berikut dengan sungguh-sungguh.
1. Konsep Multimedia Interaktif Berbasis Web
Seiring kemajuan teknologi informasi, saat ini semua informasi yang ada dari belahan dunia mana pun dapat dengan mudah tersebar ke seluruh penjuru dunia dengan adanya internet (network technology). Era digital yang menghubungkan manusia dengan sistem internet ini membuat dunia sempit, karena dengan mudah dan cepatnya suatu informasi tersebar melalui internet. Penyebaran informasi yang dimaksud dilakukan dengan aplikasi berbasis internet (web).
Multimedia interaktif berbasis web merupakan sebuah multimedia yang dapat diakses melalui internet atau intranet. Sekarang ini, pemakaian multimedia interaktif ini lebih banyak dan lebih luas. Banyak perusahaan berkembang yang menggunakan multimedia interaktif berbasis web dalam merencanakan sumber daya dan untuk mengelola perusahaannya. Multimedia interaktif berbasis web dapat ditemukan pada situs Zenius Education, Kelas Kita, Worldwide Telescope, Wolfram Alpha, Ayo Belajar.com, dan lain sebagainya.
Salah Satu Keunggulan Aplikasi Berbasis Web adalah bahwa aplikasi tersebut dapat diakses dengan cepat melalui browser dan koneksi internet atau intranet ke server. Hal ini menerangkan bahwa pengguna dapat mengakses data atau informasi melalui laptop, smartphone, atau komputer PC di rumah dengan mudah.
Dengan demikian, multimedia interaktif berbasis web artinya bahwa multimedia tersebut cara menjalankan dan mengaksesnya melalui internet (berbasis web).
Bacalah dengan cermat kutipan artikel berikut ini!
Perbedaan Aplikasi Berbasis Web, Aplikasi Berbasis Desktop, dan Aplikasi Berbasis Mobile
Saat ini, pegembangan aplikasi untuk perangkat komputasi sedang berkembang. Apalagi dengan kemajuan teknologi yang semakin lama, semakin cepat saja. Salah satunya perkembangan pesat teknologi mobile dan perangkat smartphone.
Perkembangan teknologi inilah yang kemudian berpengaruh pada banyaknya pengembang yang mengembangkan aplikasi-aplikasi baru. Aplikasi-aplikasi itu tidak hanya ditujukan untuk perangkat desktop tetapi juga kiní untuk perangkat mobile. Aplikasi berbasis web atau disebut juga web base, merupakan jenis aplikasi berbasis teknologi web browser. Artinya, aplikasi ini berjalan jika ada browser dan koneksi internet.
Aplikasi berbasis web memiliki beberapa ciri sebagai berikut.
- Aplikasi berbasis web tidak membutuhkan penginstalan karena untuk mengaksesnya hanya memerlukan peramban atau browser dan jaringan internet.
- Selama ada browser dan jaringan internet, aplikasi berbasis web dapat diakses dengan mudah di sistem operasi apa pun. Sistem operasi Windows, MacOS, iOS, Android, Linux, atau sistem operasi lainnya selama ada browser dan tersambung ke internet, maka aplikasi web dapat diakses dengan mudah.
- Karena dapat diakses dengan berbagai sistem operasi, maka aplikasi berbasis web dapat dengan mudah diakses melalui berbagai perangkat seperti perangkat PC desktop, laptop, smartphone, ataupun tablet.
2. Multimedia Berbasis Media Interaktif
Media interaktif biasanya mengacu pada produk dan layanan digital pada sistem berbasis komputer yang merespons tindakan pengguna dengan menyajikan konten seperti teks, gambar bergerak, animasi, video, audio, dan video. Berbeda dengan multimedia interaktif berbasis web, media interaktif memiliki bentuk berupa aplikasi desktop, cd interaktif, serta aplikasi android.
Pemanfaatan media interaktif salah satunya dalam lingkup pendidikan, yang merupakan alat bantu berbasis multimedia yang dapat menjabarkan pesan dan informasi dari guru ke siswa. Media ini dalam prosesnya terjadi komunikasi aktif dua arah antara multimedia dengan pengguna atau yang tujuannya untuk mempermudah proses pembelajaran.
Karakteristik media interaktif sebagai berikut:
- Memiliki lebih dari satu media yang konvergen, misalnya menggabungkan unsur audio dan visual.
- Bersifat interaktif, artinya memiliki kemampuan untuk mengakomodasi respons pengguna.
- Bersifat mandiri, artinya memberi kemudahan dan kelengkapan isi sehingga pengguna dapat menggunakan tanpa bimbingan orang lain.
Contoh media interaktif yang ada misalnya media pembelajaran, video game, dan lain-lain.
================
Untuk Memudahkan anda memahami konsep Multimedia Interaktif dan bagiamana interaktifitas yang terjadi diaplikasi tersebut Anda bisa Menginstal salah satu aplikasi Multimedia Interaktif Baik dalam bentuk Game Edukasi maupun Aplikasi Media Pembelajaran Interaktif di Playstore atau di Web M Edukasi
=======
Bahan Materi Desain Multimedia Interaktif:
Bab I Konsep Multimedia Interaktff
D. Model Multimedia Interaktif
Bab II Merancang Desain Multimedia Interaktif
A. Mengenal Tahap Desain Multimedia Interaktif
B. Merancang Desairj Multimedia Interaktif
Bab Ill Perancangan Desain User Interface pada Multimedia Interaktif
A. Mengenal Prinsip Desain User Interface
B. Membuat User Interface Multimedia Interakåf
Bab IV Prosedur Mengoperasikan Multimedia Interaktif
A. Mengenal Prosedur Pengoperasian
B. Mengenal Komponen Multimedia Interaktif yang Digunakan
C. Mengoperasikan Multimedia Interaktif
Bab V Menggabungkan Komponen dalam Multimedia Interaktif
A. Mengenal Komponen Multimedia Interaktif
B. Meng-import Image, Audio, Teks, Animasi, dan Video
Bab VI Stye pada Multimedia Interaktif
A. Macam Sty/e pada Multimedia Interaktif
B. Membuatsty/e pada Multimedia Interaktif
Bab VII Evaluasi Produk Multimedia Interaktif Berbasis Web
A. Pentingnya Melakukan Evaluasi
B. Membuat Review Produk MUItimedia Interaktif Berbasls Web
Bab VIII Kode Program pada Multimedia Interaktif
A. Mengenal Konsep Dasar ActionScript
B. Membuat Kode Program pada Adobe Flash CS6
Bab IX Pengolahan Multimedia Interaktif dengan ActionScript
A. Bentuk Pengolahan Media Interaktif .
B. Melakukan Pengolahan Media Interaktif dengan Audio
Bab X Pengolahan Data pada Multimedia Interaktif
A. Mekanisme Pengolahan Data Media Interaktif
B. Melakukan Pengolahan Data pada Multimedia Interakti
Bab XI Bentuk Publikasi Multimedia Interaktif
A. Mengenal Jenis-Jenis Publikasi
B. Membuat Publikasi Multimedia Interaktif
Bab X Pembuatan Produk Multimedia Interaktif
A. Meiakukan Pembuatan Konscp dan Perancangan
B. Melakukan Pcngumputan Bahon dan Pcmbuatan Produk
C. Tahap Coba dan
Bab XIII Evaluasi Produk Multimedia Interaktif
A. Pentingnya Melakukan Evajuasi
B. Membuat Review Produk Multimedia Interaktif
==========================
Sumber bacaan : Buku siswa - Desain Media Interaktif
==========================
Sumber:
Agung.
(2013). Konsep Dasar Multimedia. [Online]. Tersedia: http://agungborn91.wordpress.com/2013/03/16/konsep-dasar-multimedia/
[29 Oktober 2013]
Syauqi,
Ahmad (2013). Pengertian
Multimedia Interaktif. [Online]. Tersedia: http://means-23.blogspot.com/2013/01/pengertian-multimedia-interaktif.html
[29 Oktober 2013]
Rusman.
(2012). Belajar dan Pembelajaran
Berbasis Komputer (Mengembangkan
Profesionalisme Guru Abad 21). Bandung: ALFABETA, cv.